Follow the below steps to use our Shortcodes in your template to make more easy tools for your website
These Shortcodes can be used in free and premium templates. There are no requirements for coding like HTML to use these shortcodes feature. This is the easiest way to implement anywhere on post & pages as per your requirements.
1.0 Table of Content
Shortcode : Table of Content (toc)
1.0.1 How to Use H2,H3,H4 Tags
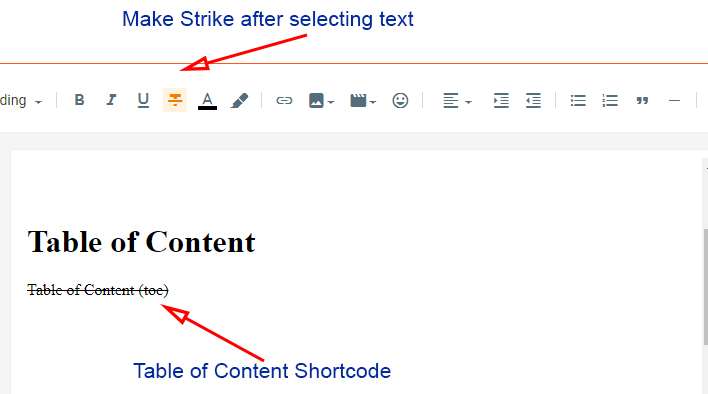
Open any post & page select the line type as shown below image. And Select the Option of Paragraph Headings here
Here below in Image Choose the tags You want to Implement so that Table of Content will Work
Done H2 tag is Ready
1.1 Adding Drop Caps
Open any post & page select the first-word type (caps) as shown below image. After typing make it strike like below
Example :L(caps)orem
After Applying the Shortcode Results Should be Like This Refer Below Image :
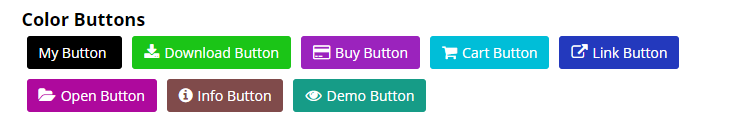
1.2 Default Buttons
Before using buttons shortcodes, Firstly add link into the text using this method as shown below here
After inserting link then type shortcode like (small-bt)
(i) Default Button
Open any post & page type (normal-bt) as shown below image. After typing make it strike like below
Shortcode : (normal-bt)
Example :
after typing shortcode in brackets. It's Done You have successfully added the button shortcode.
After Applying the Shortcode Results Should be Like This Refer Below Image :
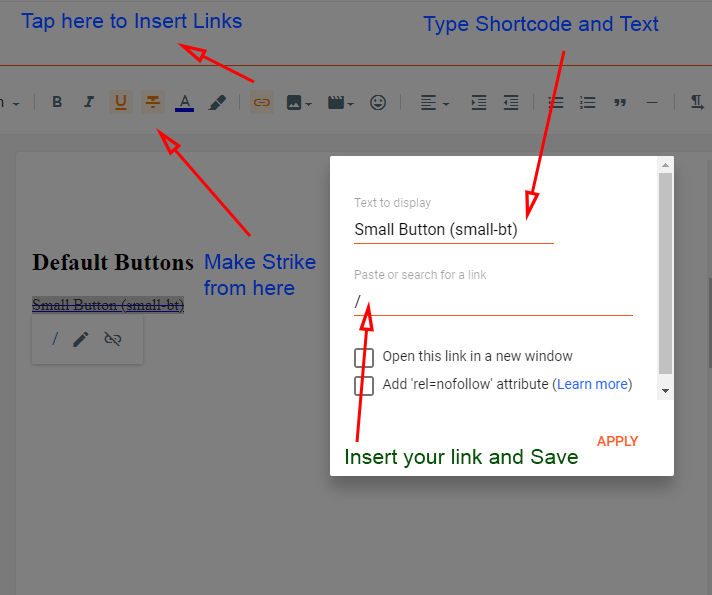
(ii) Small Buttons
Open any post & page type (small-bt) as shown below image. After typing make it strike like belowShortcode :
Example :My Button (small-bt)
after typing shortcode in brackets. It's Done You have successfully added a small button shortcode.

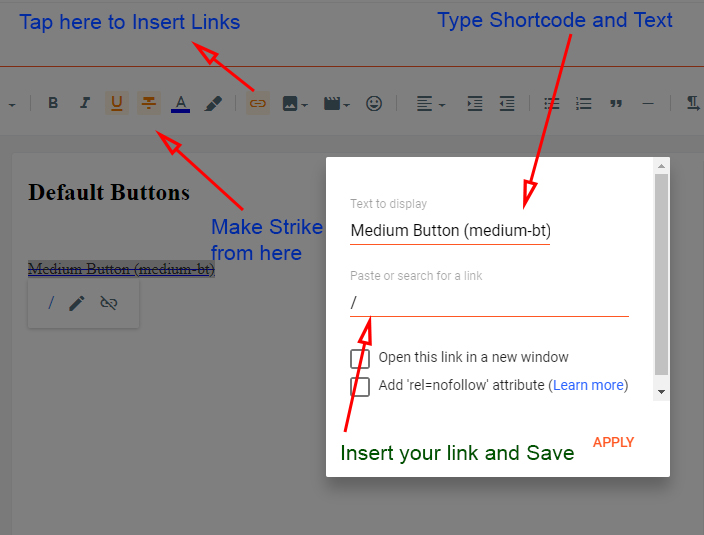
Shortcode : (medium-bt)

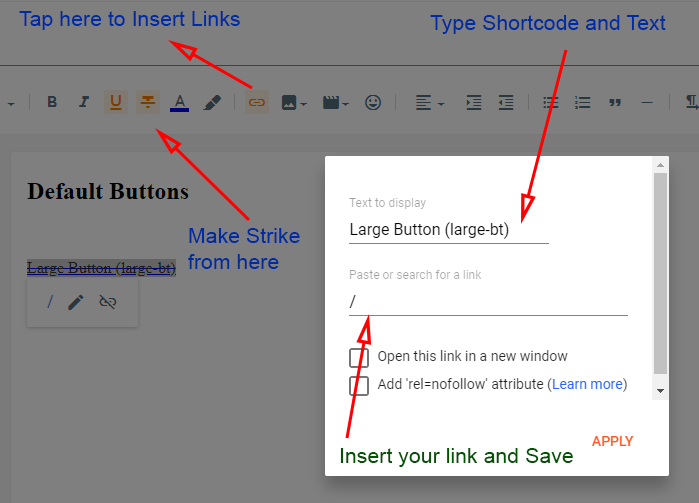
Shortcode : (large-bt)


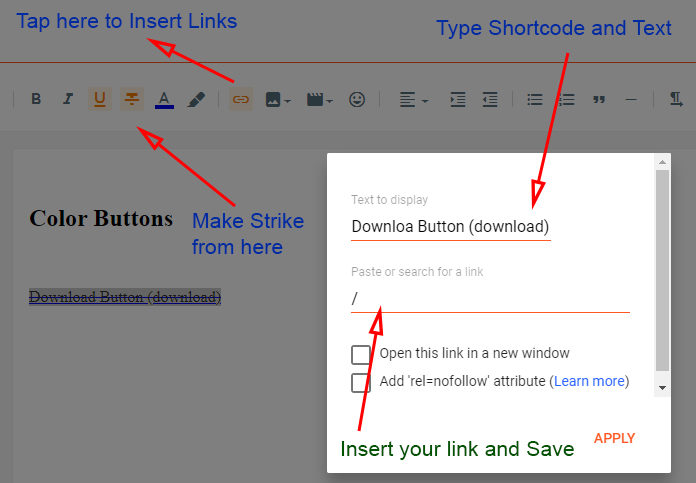
Shortcode : (download)
after typing shortcode in brackets. It's Done You have successfully added the download button shortcode.

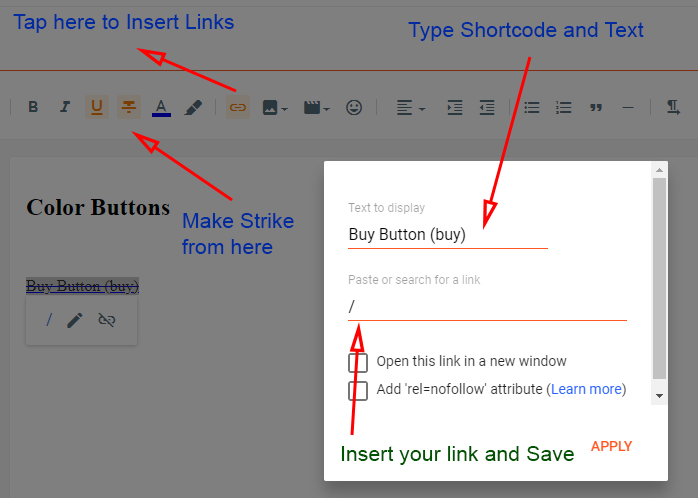
Shortcode : (buy)
after typing shortcode in brackets. It's Done You have successfully added a buy button shortcode.

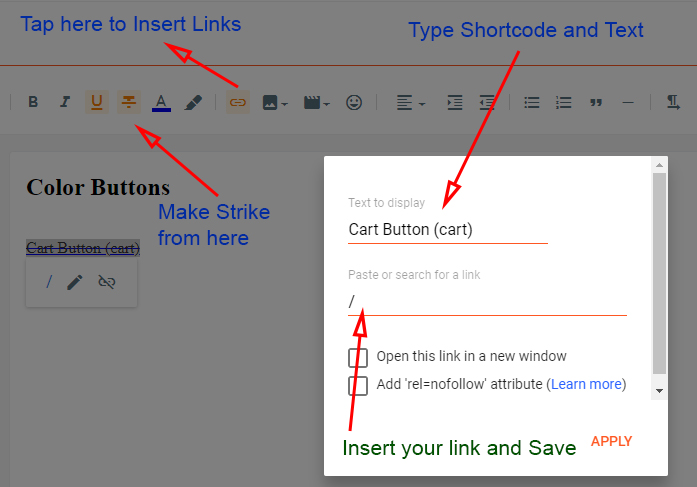
Shortcode : (cart)
after typing shortcode in brackets. It's Done You have successfully added a cart button shortcode.

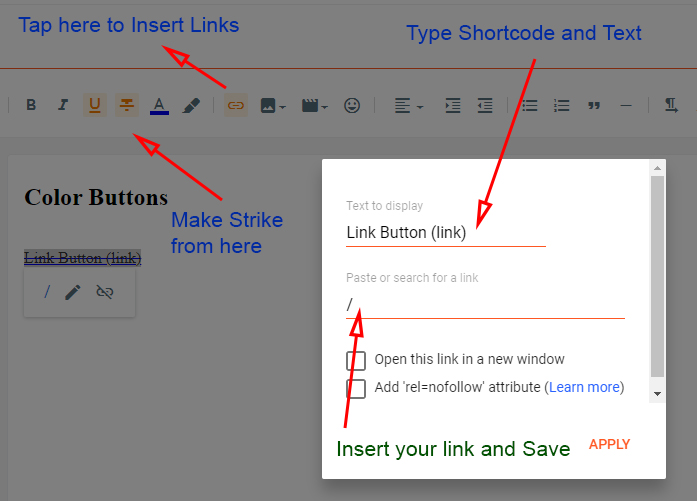
Shortcode : (link)
after typing shortcode in brackets. It's Done You have successfully added a link button shortcode.

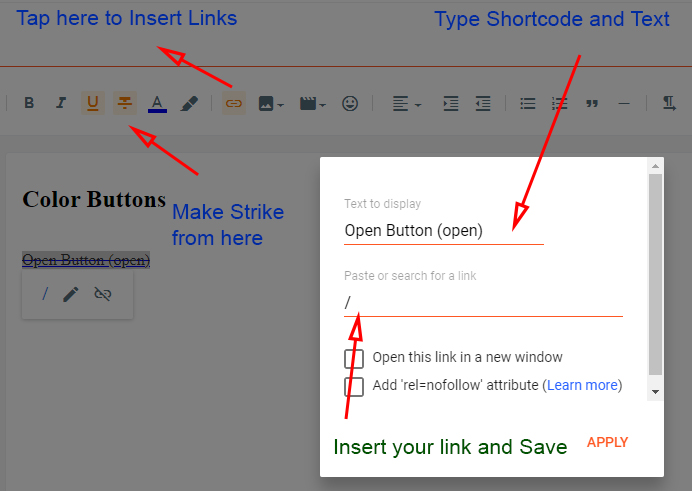
Shortcode : (open)
after typing shortcode in brackets. It's Done You have successfully added an open button shortcode.

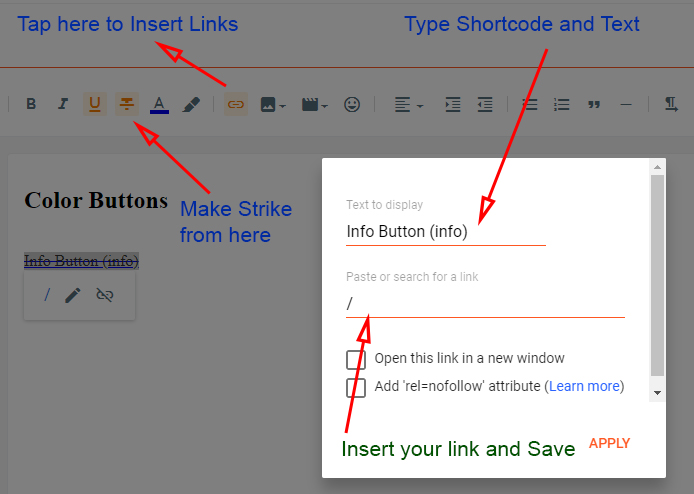
Shortcode : (info)
after typing shortcode in brackets. It's Done You have successfully added an info button shortcode.

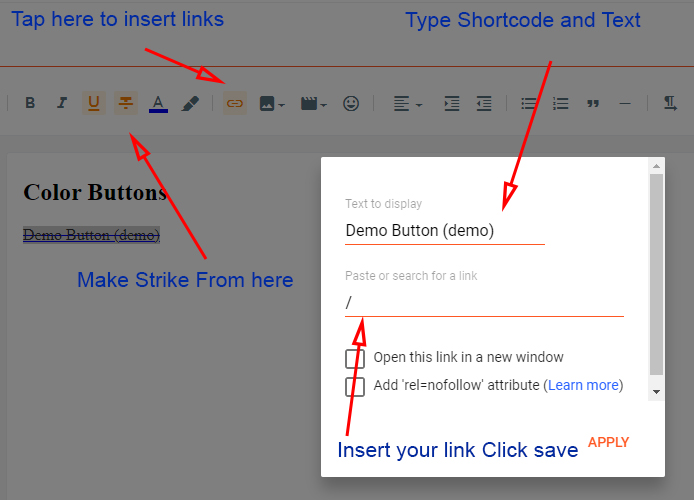
Shortcode : (demo)
after typing shortcode in brackets. It's Done You have successfully added a demo button shortcode.

1.4 Contact Form
Open any post & page and type (contact-form) as shown below image. After typing make it strike like below
Shortcode : (contact-form)
After Applying the Shortcode Results Should be Like This Refer Below Image :

1.5 Full Width /Left-Sidebar /Right-Sidebar
Use Below Shortcode to make Left Sidebar and Right Sidebar and Full Width as per requirements you want to use on your blog
Shortcode : (full-width)
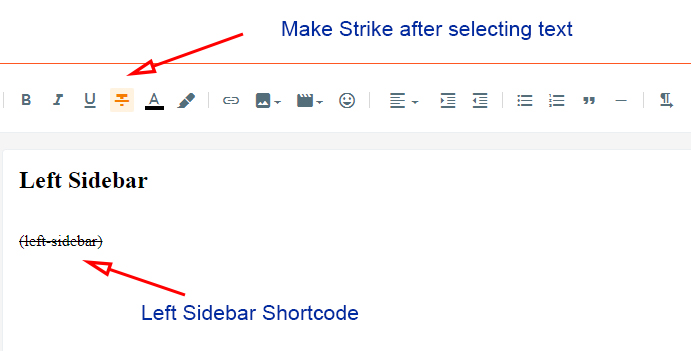
Shortcode : (left-sidebar)

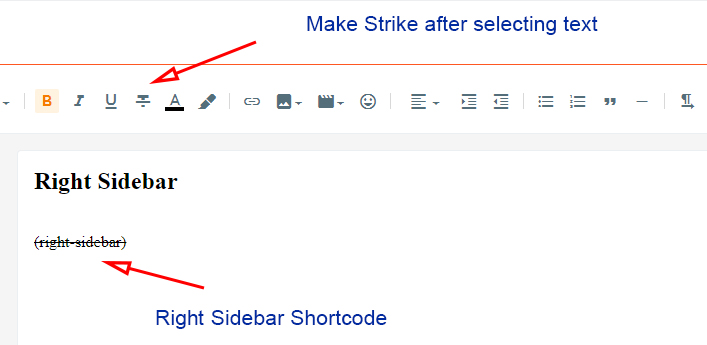
Shortcode : (right-sidebar)

Use the This Type Format

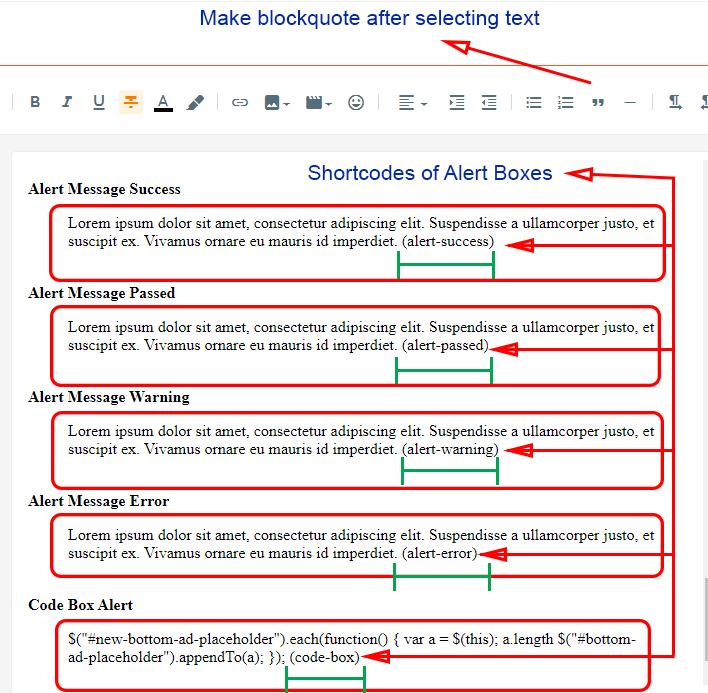
Shortcode : (alert-success)
Example : This is a alert message test here which is awesome box (alert-success)after typing shortcode in brackets. It's Done You have successfully added the success message shortcode.

Shortcode : (alert-passed)
Example : This is a alert message test here which is awesome box (alert-passed)after typing shortcode in brackets. It's Done You have successfully added the passed message shortcode.
After Applying the Shortcode Results Should be Like This Refer Below Image :

Shortcode : (alert-warning)
Example : This is a alert message test here which is awesome box (alert-warning)after typing shortcode in brackets. It's Done You have successfully added the warning message shortcode.
After Applying the Shortcode Results Should be Like This Refer Below Image :

Shortcode : (alert-error)
Example : This is a alert message test here which is awesome box (alert-error)after typing shortcode in brackets. It's Done You have successfully added the error message shortcode.
After Applying the Shortcode Results Should be Like This Refer Below Image :

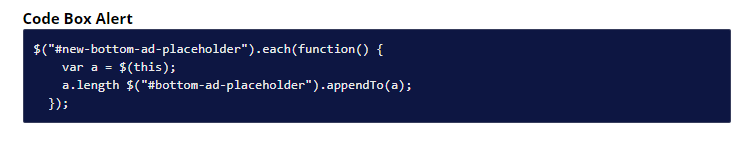
Shortcode : (code-box)
Example : This is a code box message test here which is awesome box (code-box)after typing shortcode in brackets. It's Done You have successfully added the code box message shortcode.