Documentation of Light Speed
Light Speed Documentation with each step explained in detail Easy installation without any trouble follow below documentation and install this pretty professional template. The widgets gadgets images have been attached properly where red tic mark for better understanding easily
We hope this might help you !- Installation - How to Install Blogger Template with Clean Gadgets
- Video Docs - Video Documentation of Light Speed Blogger template
- Shortcut Codes - Piki Templates Posts, Pages, and Buttons Short Codes
Here is a detailed Documentation of Light Speed Blogger - Template
Read Carefully to Install all Gadgets on Your Website
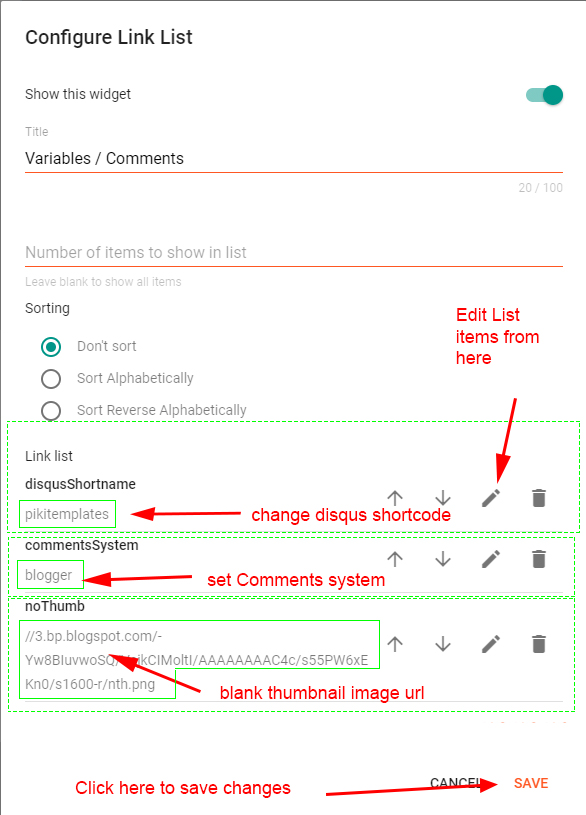
Admin Control Panel :- To edit or handle the blog posts, comments system, no. of posts, fixed menu, facebook sdk plugin , etc. These Options Can be Controlled from Layout in Blogger Dashboard.
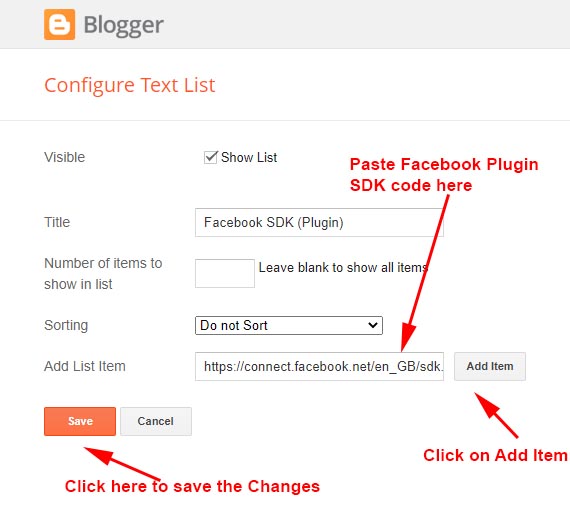
Facebook Sdk (Plugin) :- here you can use this gadget to install facebook comment box and facebook page in sidebar. For More Click Here.
Below in details All Important steps Provided for setup
Below in details All Important steps Provided for setup

Use below shortcut code
commentsSystem = facebook or disqus or blogger
Note:- Many Users Facing Problem adding Disqus Comment Box make sure you have added website link and created profile shortname in Disqus.
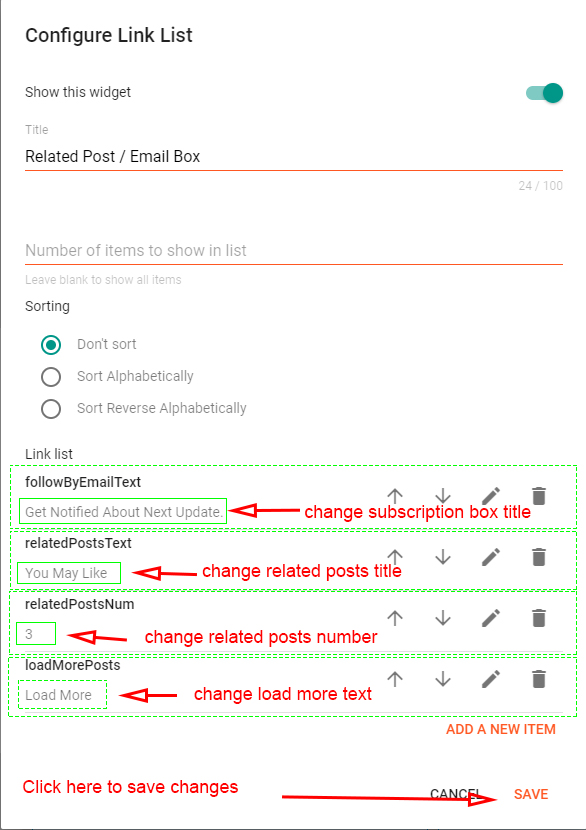
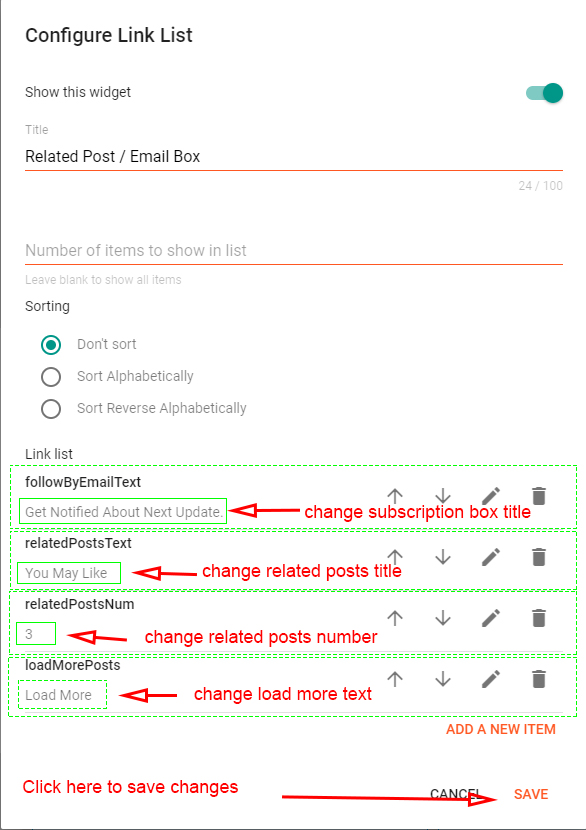
Related Posts/ Email Text :- Open Layout > then click on Edit Icon > in the Related Posts/ Email text gadget.

Here you can set follow by email text and related posts title also you can set number of related posts easily without any trouble. To change load more text edit and change from here above link list option listed.

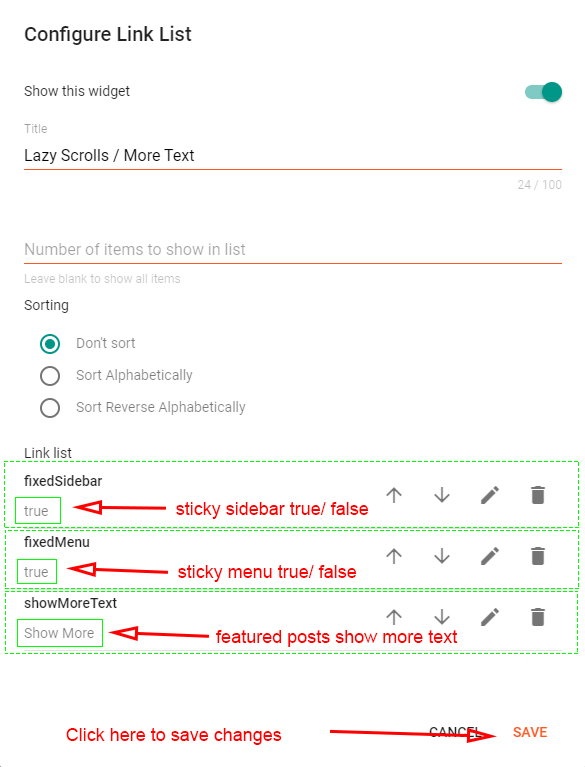
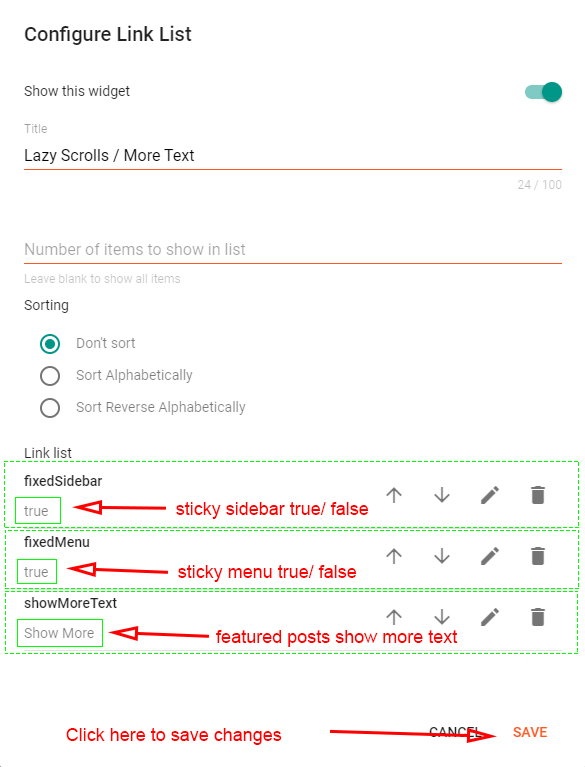
Lazy Scrolls/ More Text :- Open Layout > then click on Edit Icon > in the Lazy Scrolls/ More Text gadget.

Here you can set Sticky Sidebar and Sticky Menu easily by giving value true or false. as shown in the above image.

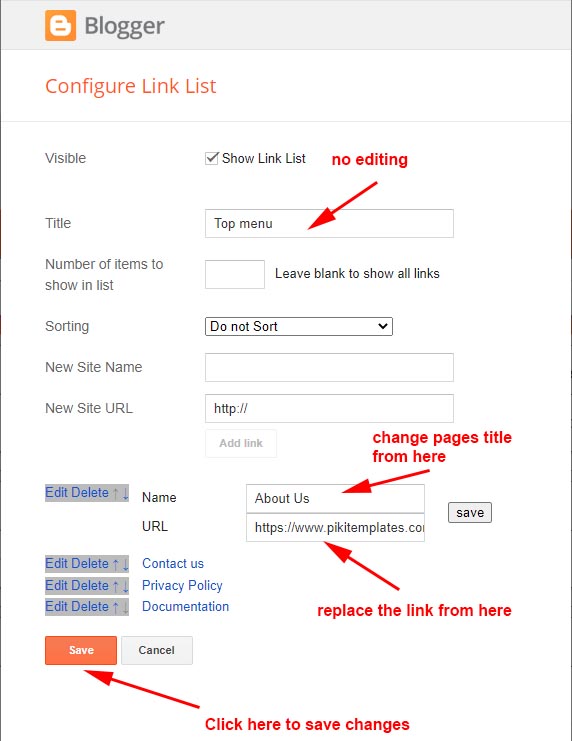
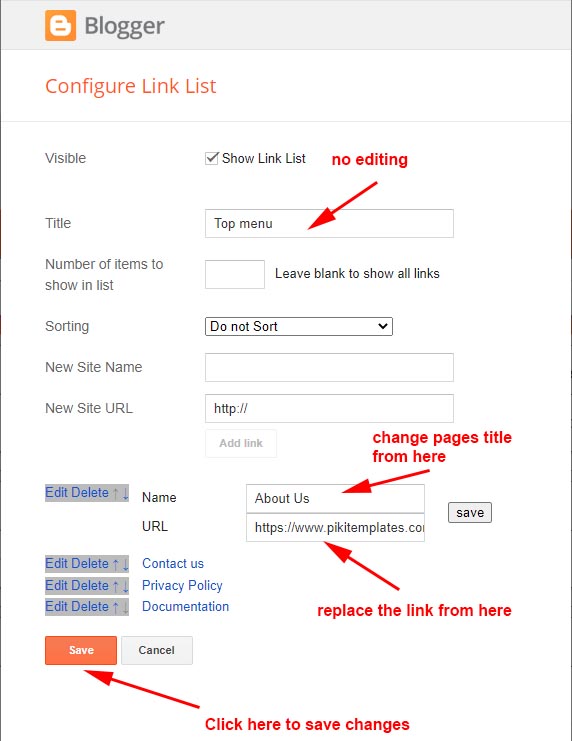
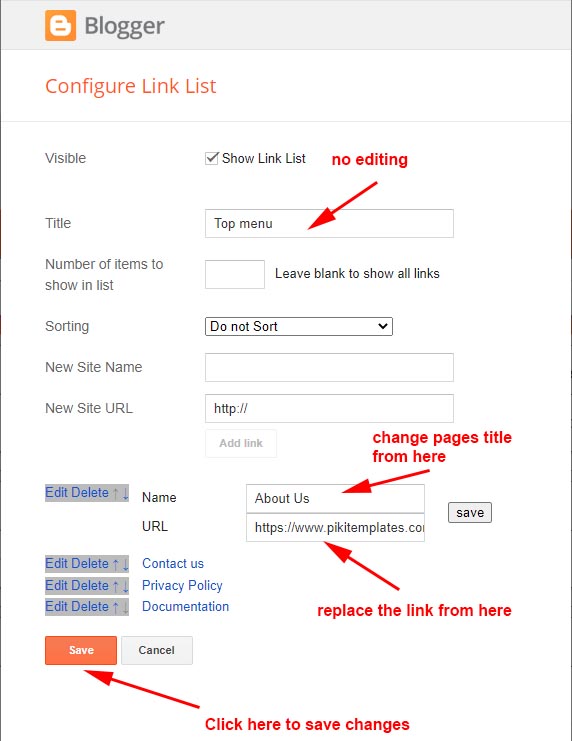
Top Pages Gadget :- Open Layout > then click on Edit Icon > in the Top Pages Section gadget.

Here you can change Top Pages Links which show at top of Template and also in Mobile view these pages automatically shows under Mobile Slider Menu. You can edit and replace links from here as per your requirements

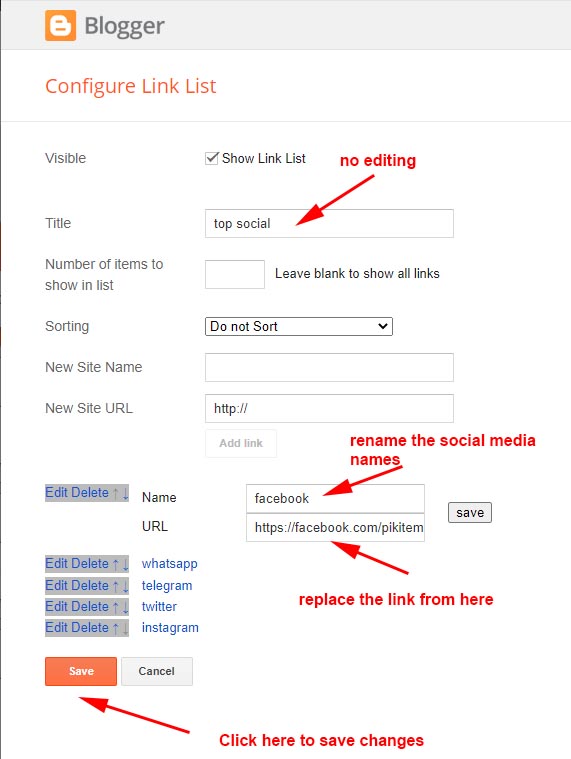
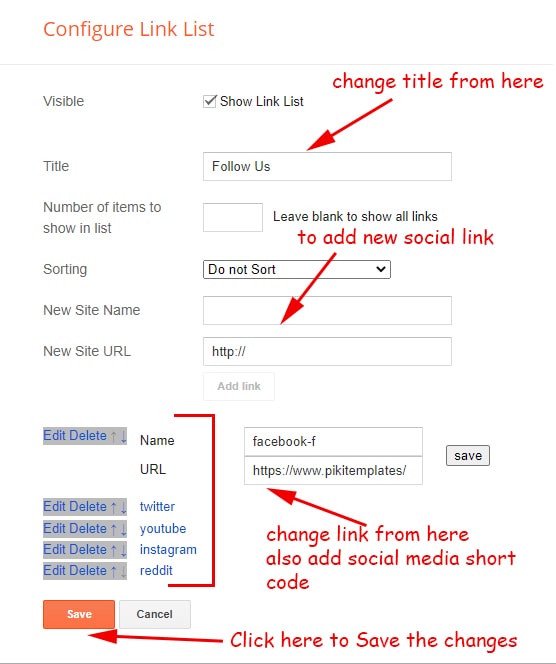
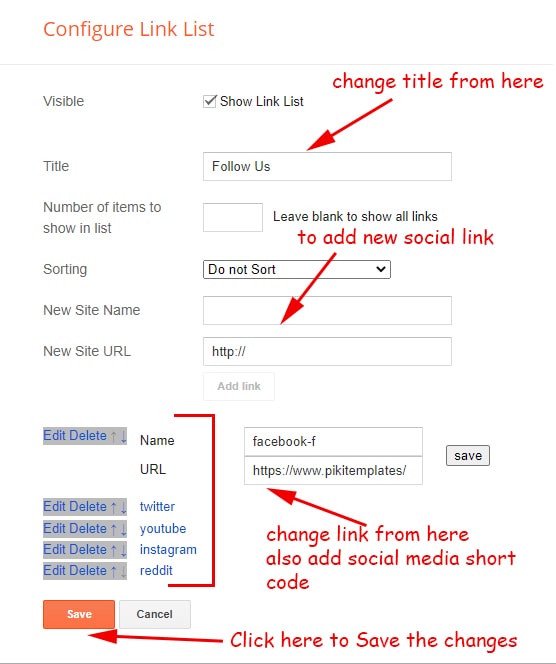
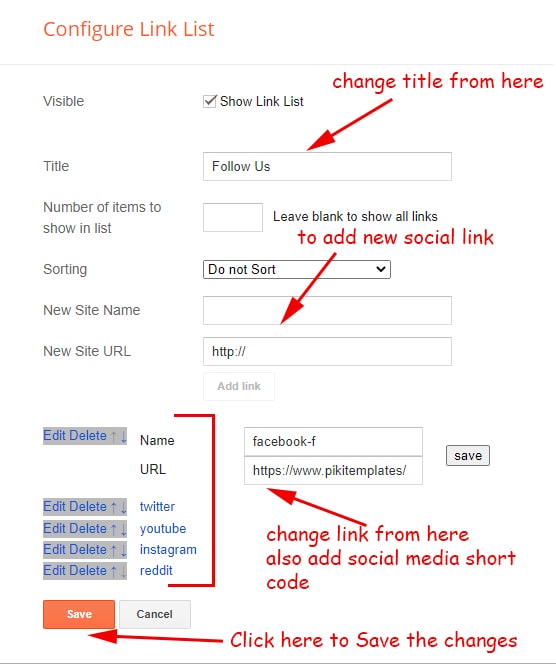
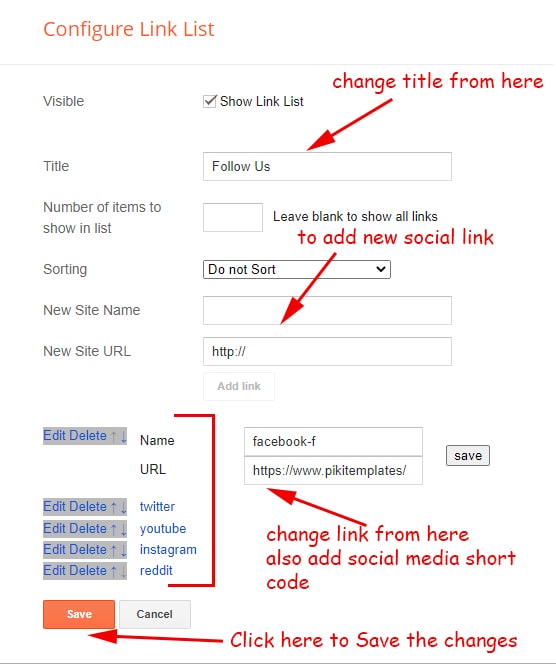
Here you can add a social media link in your topbar by using shortcut code in LinkList Gadget as shown in the above image. Remember these social media icons automatically shows into Mobile Menu Slider.
All the Features are Designed in this template you can use on your blog
Social Icons :- This template support various social icons like facebook, whatsapp, instagram, pinterest, blogger, reddit, youtube, linkedin, twitter etc.
All the Features are Designed in this template you can use on your blog

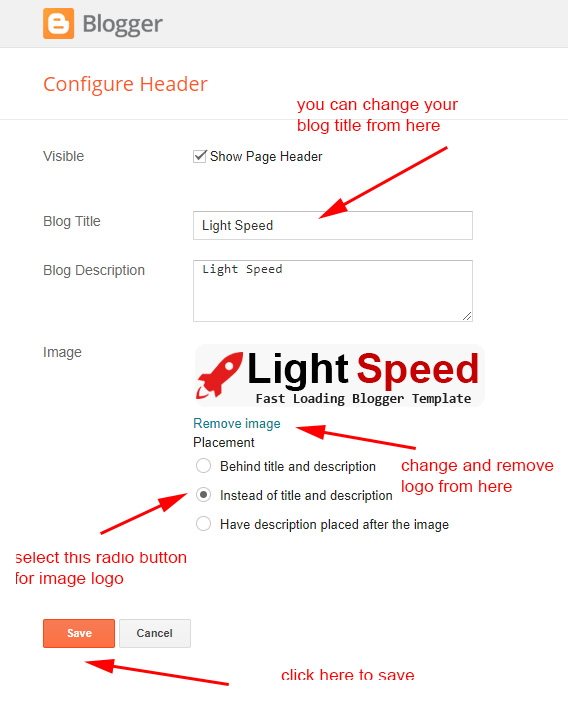
Note:- Use optimised image in your head logo to enhance website speed
.
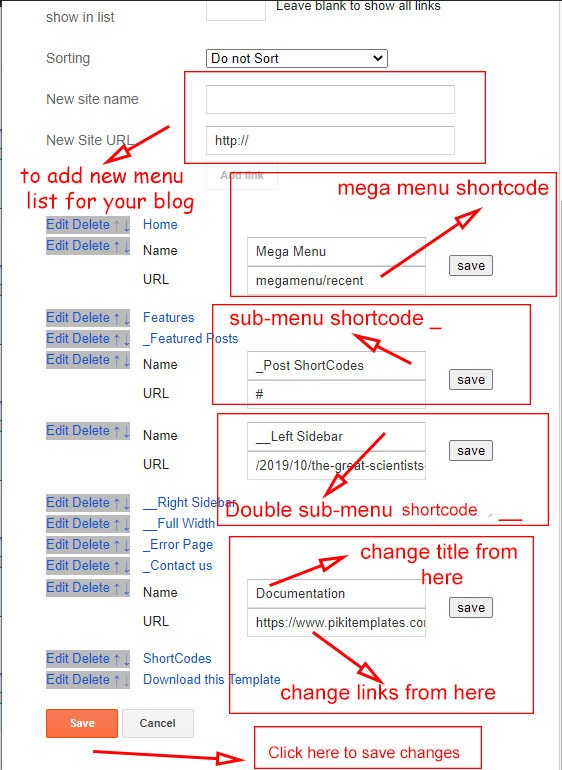
Main Menu :- Open Layout > then
click on Edit Icon > in the Main Menu gadget.

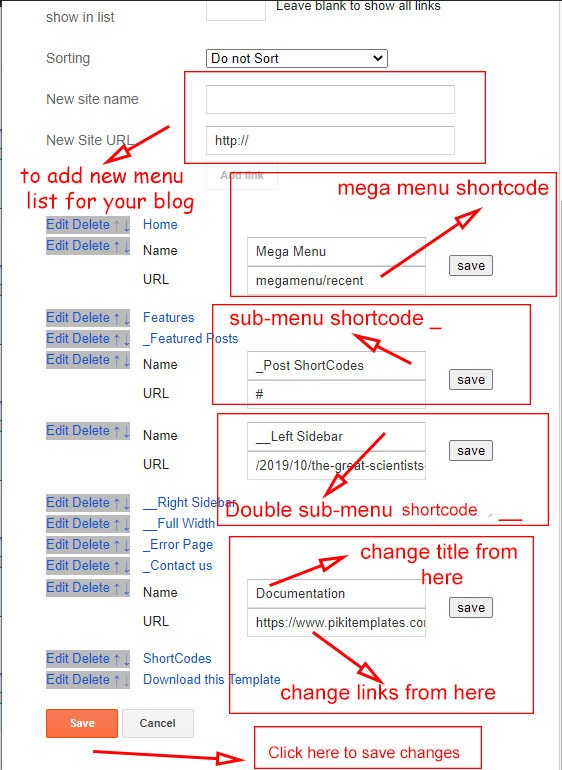
All the main menu items can be edit and can be changed properly above the image is provided you to understand properly.

To Create Mega Menu use Code
1:- For Recent Posts in Mega Menu
Use Shortcut Code :-
Happy Life (in First Box)
megamenu/recent or megamenu/random(in Second Box)
1) You can use Popular Posts Gadget Also and Custom Trending Posts Gadget Also

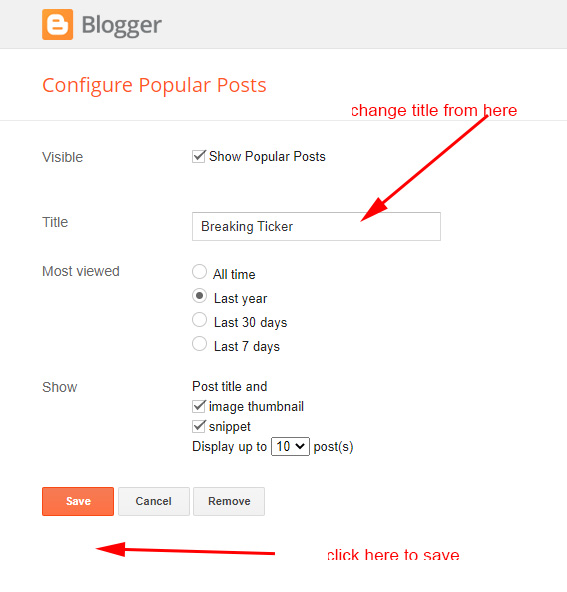
For Trending Popular Posts :-
Use this Popular Posts Gadget Section

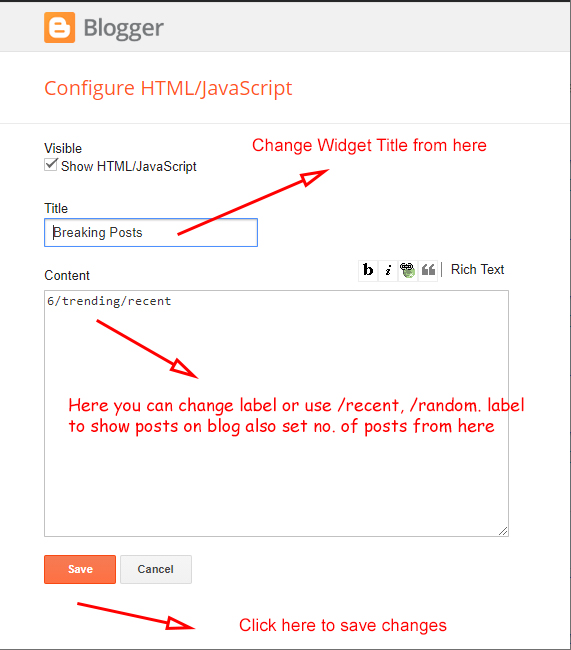
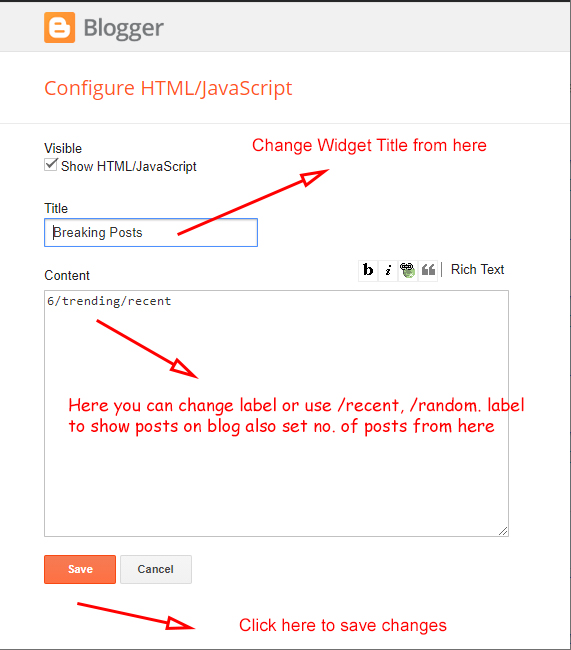
Here you can use this section to display Responsive Breaking News Slider with both label and Recent Shortcut Code
For Recent Posts :-
Use this Shortcut Code
6/trending/recent
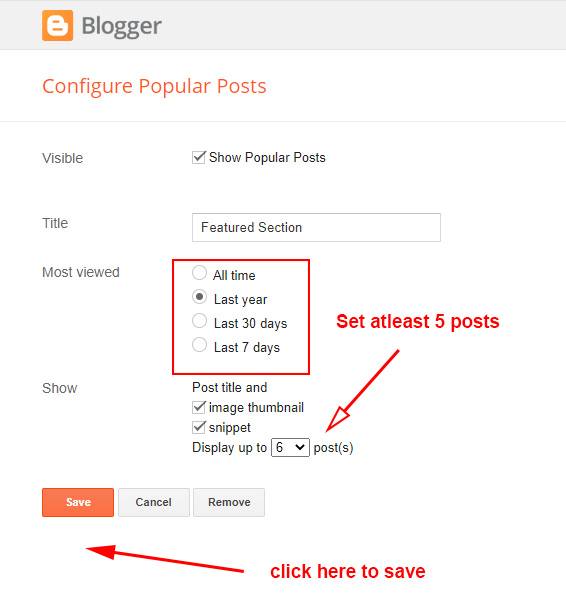
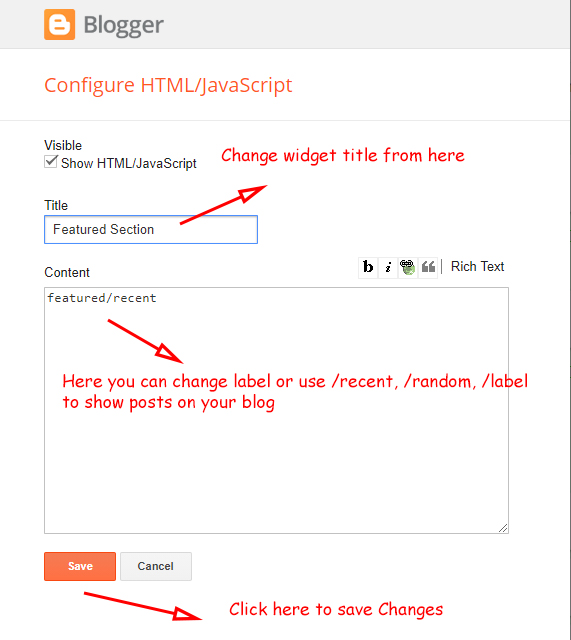
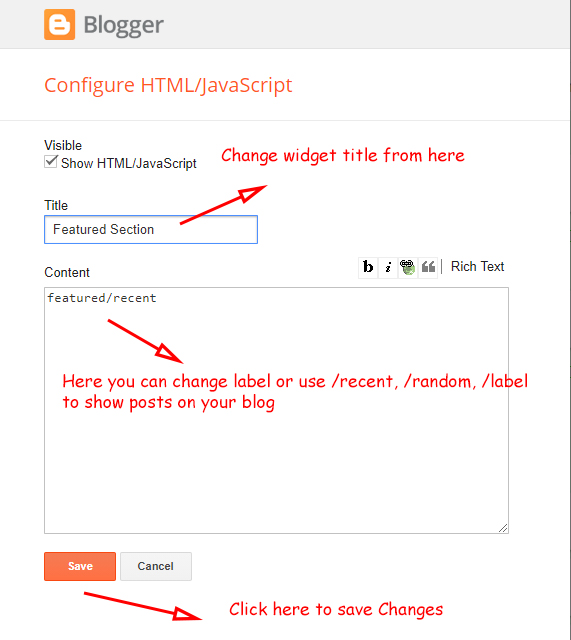
 For Featured Popular Posts :-
For Featured Popular Posts :-
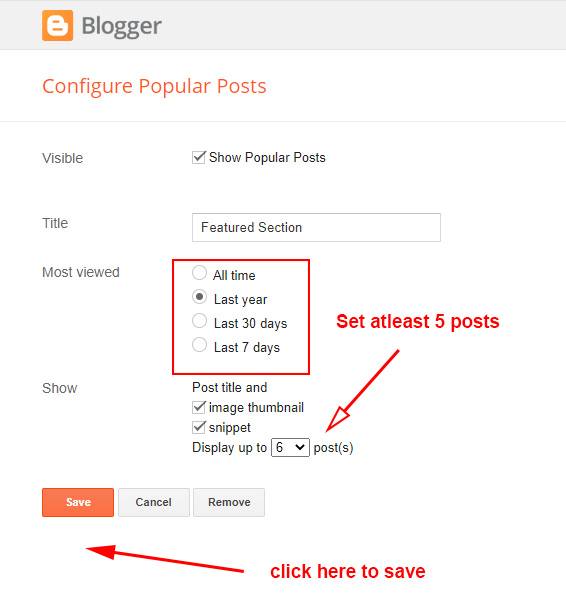
Use this Popular Posts Gadget
Remember to set at least 5 posts in Popular Posts Gadget to show completely in homepage

All the main menu items can be edit and can be changed properly above the image is provided you to understand properly.
What are Labels?

To Create Mega Menu use Code
1:- For Recent Posts in Mega Menu
Use Shortcut Code :-
Happy Life (in First Box)
megamenu/recent or megamenu/random(in Second Box)
2 :- For Label Posts in Mega Menu
Use Shortcut Code :-
Your Text (in First Box)
megamenu/Your Label (in Second Box)
Make Sure Use megamenu/Happy Life in 2nd Box. where Happy Life is a Example Label
To Create submenu use one underscore tab ( _submenu)
To Create more merging submenu use double underscore tab ( __submenu)
Use Shortcut Code :-
Your Text (in First Box)
megamenu/Your Label (in Second Box)
Make Sure Use megamenu/Happy Life in 2nd Box. where Happy Life is a Example Label
To Create submenu use one underscore tab ( _submenu)
To Create more merging submenu use double underscore tab ( __submenu)
Note:- Use shortcut code correctly to make working menu functions .
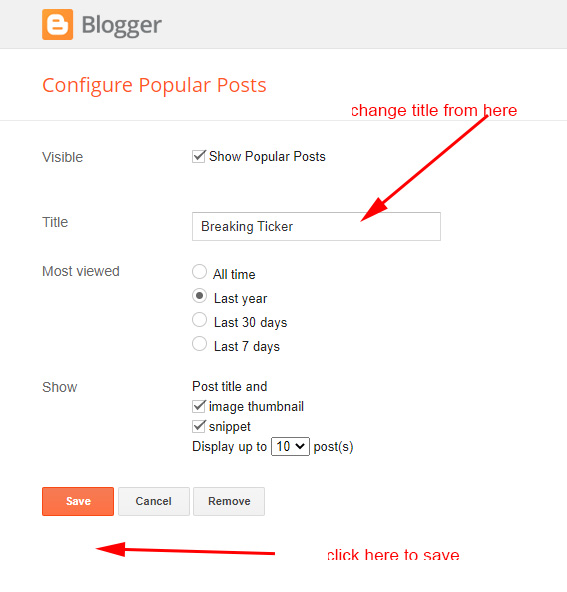
Breaking Slider :- Open Layout > then click
on Edit Icon > in the Breaking
Slider (section) gadget.
1) You can use Popular Posts Gadget Also and Custom Trending Posts Gadget Also

Use this Popular Posts Gadget Section
2) Trending Post Gadget with Jquery where you can insert label

Here you can use this section to display Responsive Breaking News Slider with both label and Recent Shortcut Code
For Recent Posts :-
Use this Shortcut Code
6/trending/recent
6/trending/random
For Label Posts :-
Use this Shortcut Code
6/trending/Your Label
Just Put label = recent or label = Happy Life to display Breaking Posts
For Label Posts :-
Use this Shortcut Code
6/trending/Your Label
Just Put label = recent or label = Happy Life to display Breaking Posts
and type of shortcode is type = trending
Note:- All the Shortcut Codes Already installed and Provided with Template.
Feature Posts :- Open Layout > then click
on Edit Icon > in the Feature
Posts (section) gadget.
1) You can use Popular Posts Gadget Also and Custom Featured Posts Gadget Also
1) You can use Popular Posts Gadget Also and Custom Featured Posts Gadget Also

Use this Popular Posts Gadget
2) Featured Post Gadget with Jquery where you can insert label

Here you can use this section to display Responsive Feature with both label and Recent Shortcut Code
For Featured Recent Posts :-
Use this Shortcut Code
featured/recent

Here you can use this section to display Responsive Feature with both label and Recent Shortcut Code
For Featured Recent Posts :-
Use this Shortcut Code
featured/recent
featured/random
For Featured Label Posts :-
Use this Shortcut Code
featured/Your Label
Just Put label = recent or label = Happy Life to display Feature Posts
For Featured Label Posts :-
Use this Shortcut Code
featured/Your Label
Just Put label = recent or label = Happy Life to display Feature Posts
and type of shortcode is type = featured
Note:- All the Shortcut Codes Already installed and Provided with Template .
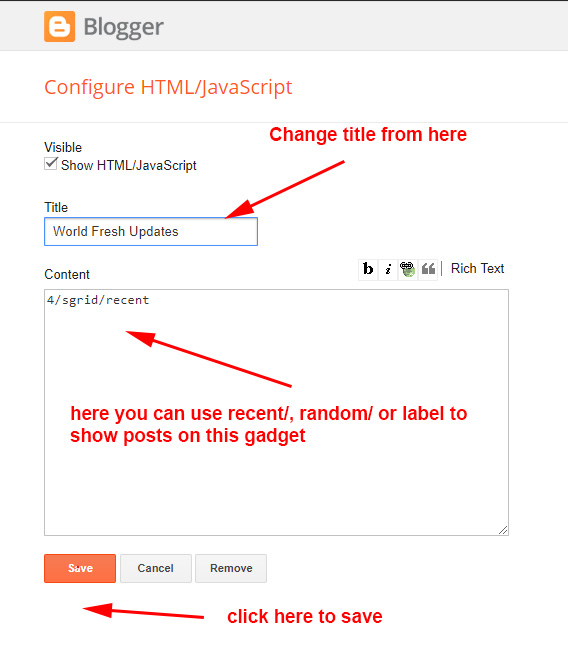
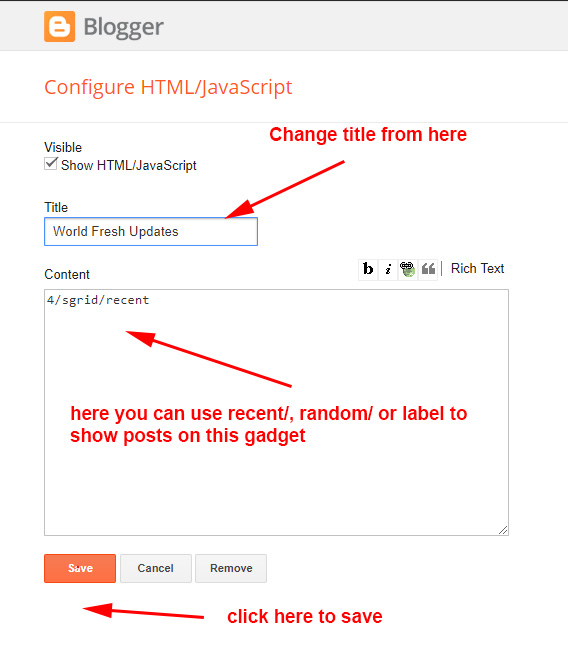
Fresh Posts Section :- Open Layout > then click on Edit Icon > in the Fresh Posts Section gadget.


Here you can use this section to display Responsive Mega Grid Posts with both label and Recent Shortcut Code
For Fresh Posts Recent Posts :-
Use this Shortcut Code
For Fresh Posts Recent Posts :-
Use this Shortcut Code
4/sgrid/recent
4/sgrid/random
For Fresh Posts Label Posts :-
Use this Shortcut Code
4/sgrid/Your Label
Just Put label = recent or label = Happy Life to display Featured Posts
For Fresh Posts Label Posts :-
Use this Shortcut Code
4/sgrid/Your Label
Just Put label = recent or label = Happy Life to display Featured Posts
and type of shortcode is type= sgrid
Here you can use this section to display Responsive Fresh Posts with both label and Recent Shortcut Code
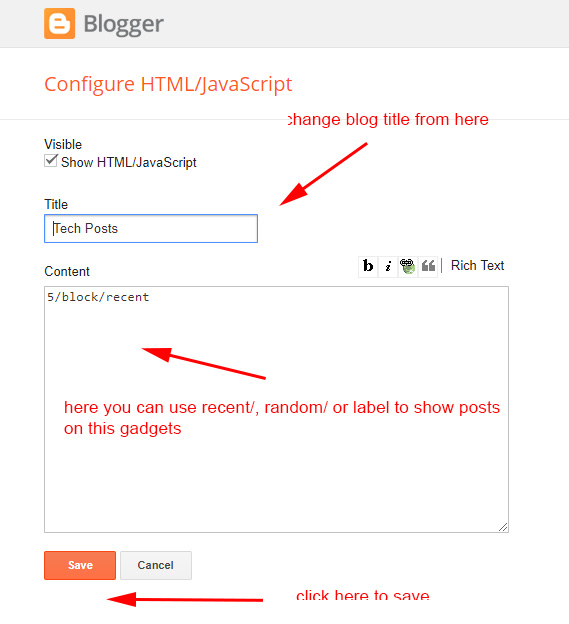
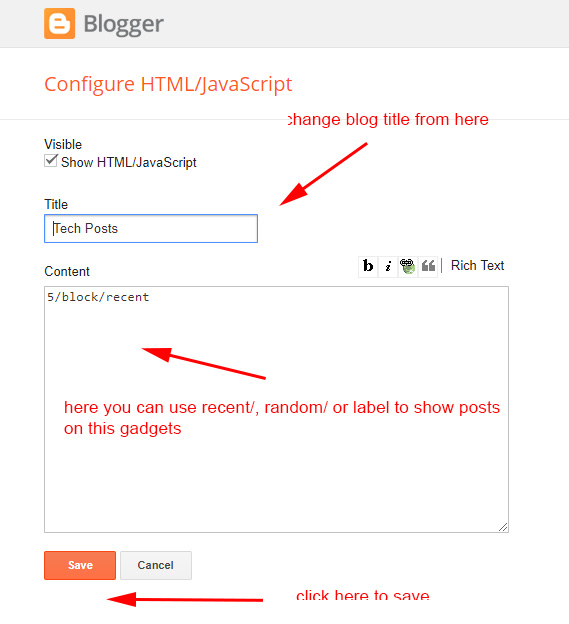
Bottom Feature Posts :- Open Layout > then click
on Edit Icon > in the Bottom Feature
Posts (section) gadget.

Here you can use this section to display Responsive Mega Grid Posts with both label and Recent Shortcut Code
For Bottom Grid Recent Posts :-
Use this Shortcut Code

Here you can use this section to display Responsive Mega Grid Posts with both label and Recent Shortcut Code
For Bottom Grid Recent Posts :-
Use this Shortcut Code
6/block/recent
6/block/random
For Bottom Grid Label Posts :-
Use this Shortcut Code
6/block/Your Label
Just Put label = recent or label = Happy Life to display Featured Posts
For Bottom Grid Label Posts :-
Use this Shortcut Code
6/block/Your Label
Just Put label = recent or label = Happy Life to display Featured Posts
and type of shortcode is type= block
Here you can use this section to display Responsive Mega Grid Posts with both label and Recent
Shortcut Code
Inside Posts Ads :-
Open Layout > then click on Edit Icon > in the Top / Bottom Posts Ad (section) gadget.

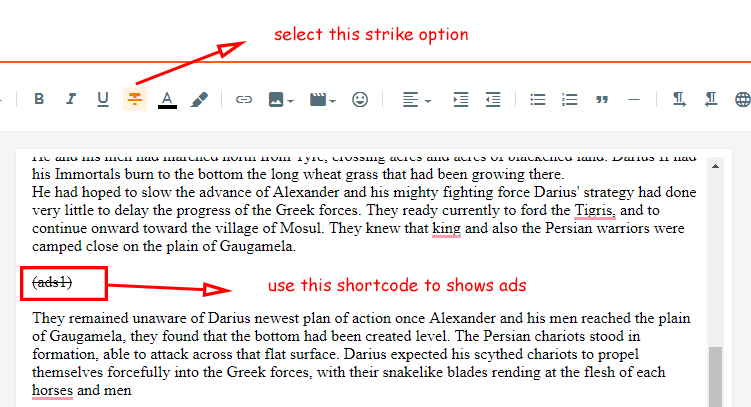
here you can use this gadget to implement your ads in your posts section only. these shows in posts top and bottom area as per your requirements Also below you can the Shortcode to show ad in a specific area of the post paragraph so that on invalid click activity you can just turn off this Posts Top Ads section and all ads from inside posts automatically turned off
Use the Shortcode :- (ads1)
Use the Shortcode :- (ads1)
Note:- Use this Shortcut Code to display Custom ads from Top Section ad Gadgets to display in Posts Paragraph Remember this code only works if Top Posts Posts ad code and Bottom Posts ad code Section Added (make a strike on shortcode to work as below screenshot)

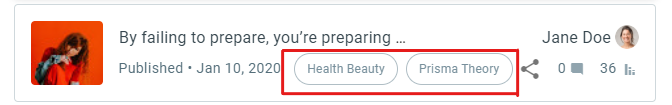
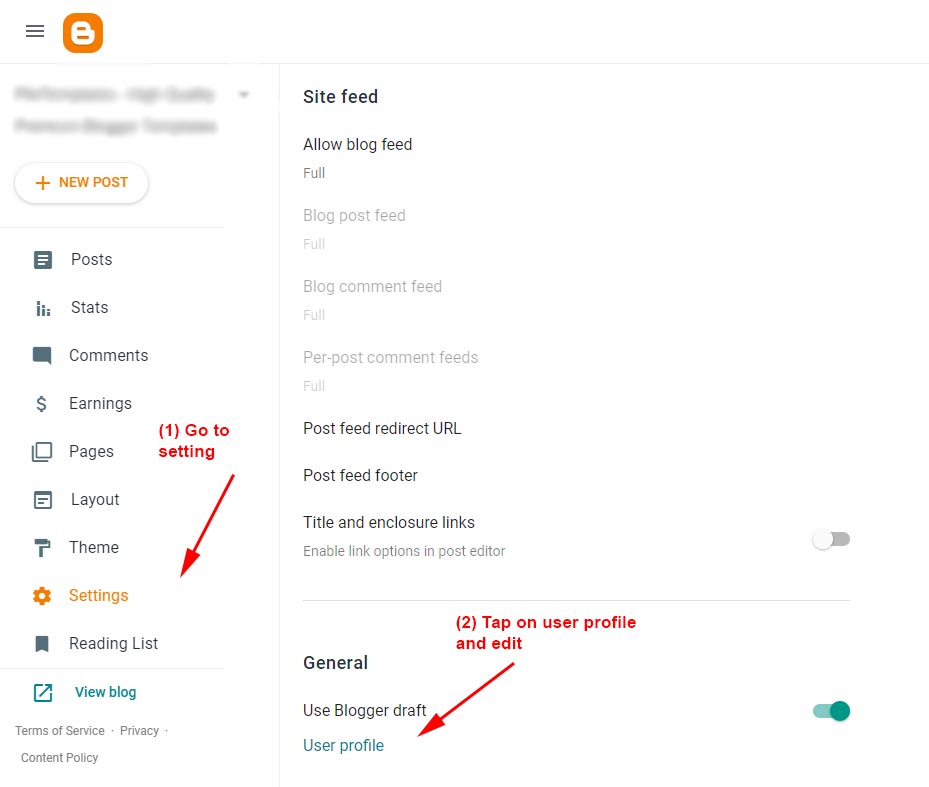
Post Author Social icons :- Open Blogger Setting > then Choose Edit Blogger Profile > and paste ShortCode.

Follow the steps to setup:

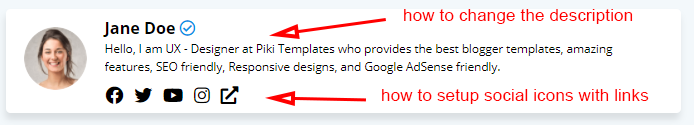
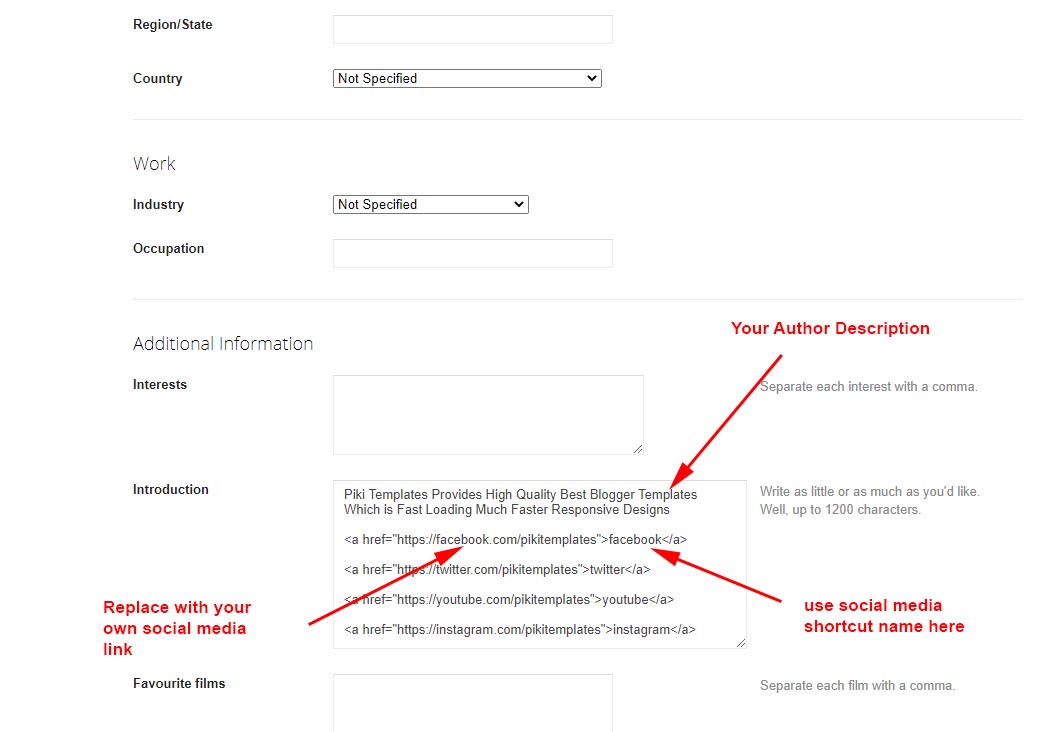
After editing Blogger Author Profile follow the below instructions provided in the screenshot

Here use the below shortcut code to display social media icons here
HTML Code :- <a href="Your Link Here">Icon Name</a>
HTML Example :- <a href="https://instagram.com/bungomedia">instagram</a>
HTML Code :- <a href="Your Link Here">Icon Name</a>
HTML Example :- <a href="https://instagram.com/bungomedia">instagram</a>
Copy code :
Hello this is Jane Doe, I am Web Designer and Expert at Piki Templates
<a href="https://facebook.com/bungomedia">facebook</a>
<a href="https://twitter.com/bungomedia">twitter</a>
<a href="https://youtube.com/c/bungomedia">youtube</a>
<a href="https://instagram.com/bungomedia">instagram</a>
<a href="https://idmaspur.blogspot.com/">external-link</a>Note:- here in href replace with your own link of your social media links on your template.
Social Icons :- This template support various social icons like facebook, whatsapp, instagram, pinterest, blogger, reddit, youtube, linkedin, twitter etc.
Add this Short code :
<div class="fb-page" data-href="
YOUR FACEBOOK PAGE URL
" data-width="500" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div>
Note :- here in data-href Replace with your own link of your facebook page so install Facebook page on your template
Remember : This Facebook plugin works only if for both Facebook Page and Facebook Comment Box You have Installed below facebook sdk code in admin section follow below steps provided here

here you can add Facebook SDK Code to Show Facebook Comments in Template Also Turn of Facebook Comment System From Default Variables as shown in First Admin Section at top of documentation. Copy Code from below box and paste in Admin Section of Facebook Plugin gadget.
Facebook SDK en_US :
https://connect.facebook.net/en_US/sdk.js#xfbml=1&version=v8.0
Note :- Only this Sdk Code Shows both facebook page in sidebar and facebook comment box as you want to set on your blog
Sidebar Section
:-
Open Layout > then
click on Edit Icon > in the Social
Widget (section) gadget.

Here you can add a social media link in your sidebar by using shortcut code in LinkList Gadget as shown in the above image
Other Sidebar Gadgets :- Open Layout > then Click on Edit Icon > and Select or Add a Gadget like Popular Posts, Follow by Email, LinkList, BlogSearch, Contact Form etc.

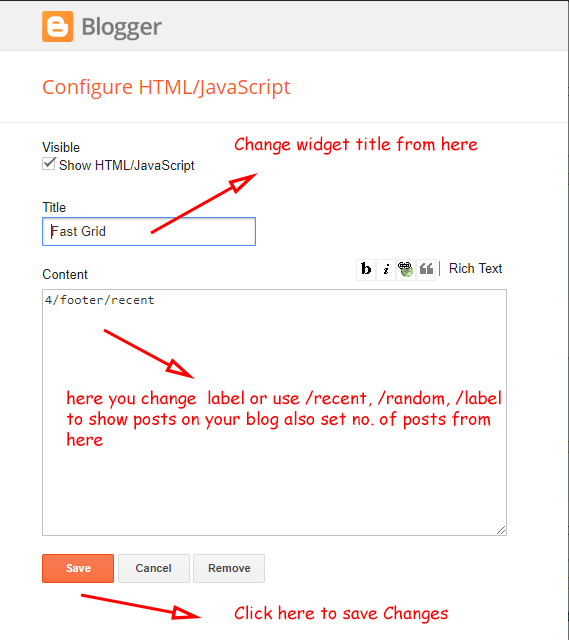
Footer Section :- Open Layout > then click on Edit Icon > in the Footer Section

Here you can use Custom Footer FeaturedPosts By Using this Shortcut code
For Recent Posts :-
Use this Shortcut Code

Here you can add a social media link in your sidebar by using shortcut code in LinkList Gadget as shown in the above image
Social Icons :- This template support various social icons like facebook,
whatsapp, instagram, pinterest, blogger, reddit, youtube, linkedin, twitter etc.
Other Sidebar Gadgets :- Open Layout > then Click on Edit Icon > and Select or Add a Gadget like Popular Posts, Follow by Email, LinkList, BlogSearch, Contact Form etc.
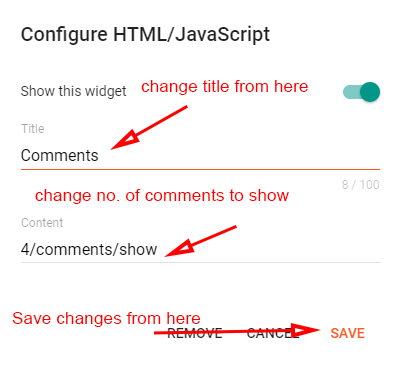
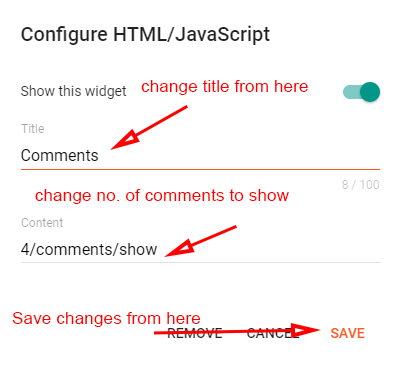
Sidebar Comments Section:- Open Layout > then click on Edit Icon > in the Comments Section gadget.

To display recent comments on your website, use our shortcode as shown in the above image also you can adjust the number of comments easily.
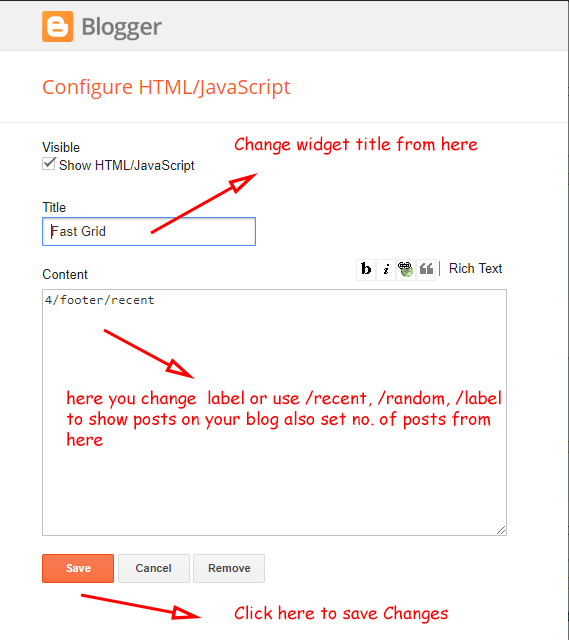
Footer Section :- Open Layout > then click on Edit Icon > in the Footer Section

Here you can use Custom Footer FeaturedPosts By Using this Shortcut code
For Recent Posts :-
Use this Shortcut Code
5/footer/recent
5/footer/random
For Label Posts :-
Use this Shortcut Code
5/footer/Your Label
Footer Social Media :- Open Layout > then click on Edit Icon > in the Footer Section

Here you can add social media icons to display on your blog links of social media display in Footer Section
 here you can insert your pages links to show at bottom of the template as shown in above image
here you can insert your pages links to show at bottom of the template as shown in above image

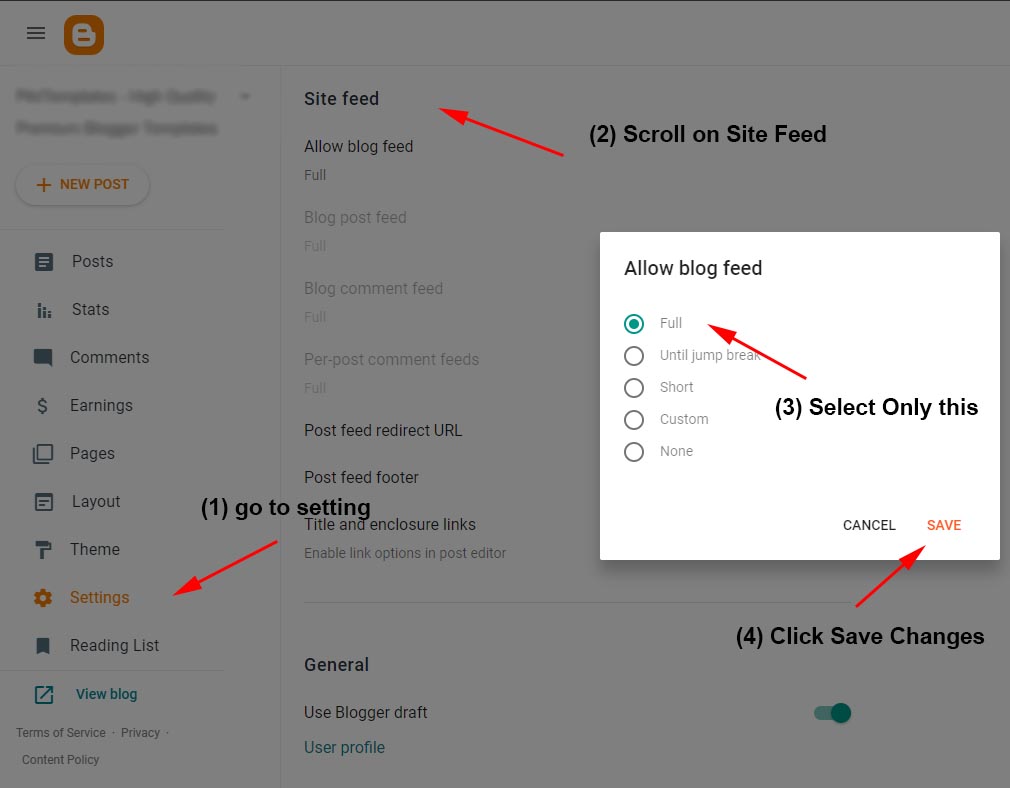
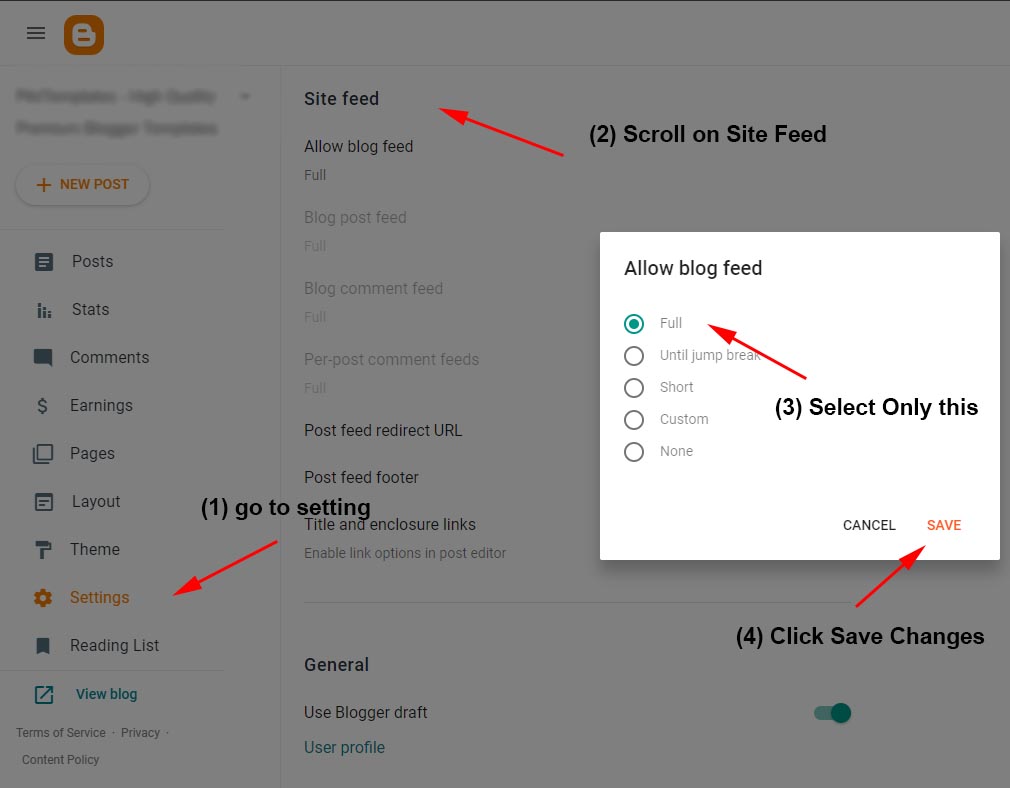
here by default Blog Site Feed is Always Full (Not Change to its Options)
Footer Social Media :- Open Layout > then click on Edit Icon > in the Footer Section

Here you can add social media icons to display on your blog links of social media display in Footer Section
Social Icons :- This template support various social icons like facebook, whatsapp, instagram, pinterest, blogger, reddit, youtube,
linkedin, twitter etc.

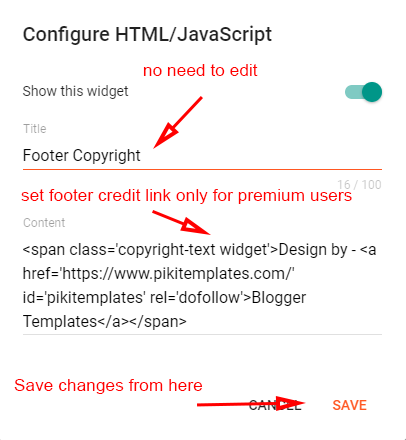
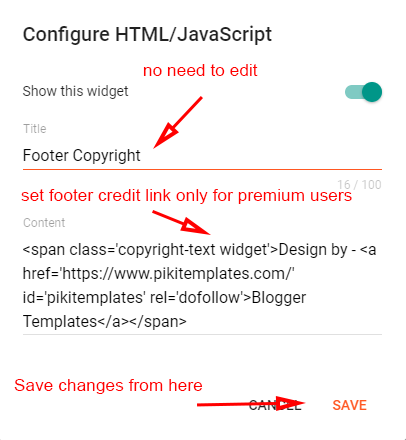
Footer Copyright:- Open Layout > then click on Edit Icon > in the Footer Copyright

Here you can insert your website footer credit link but only for premium users's free users are not able to remove and edit our website link at the footer.

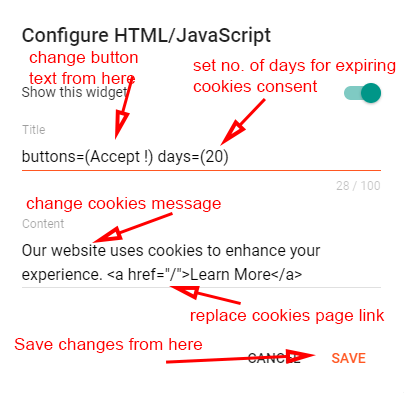
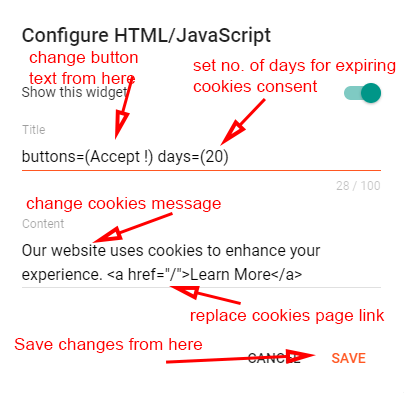
Cookies Consent:- Open Layout then click on Edit Icon > in the Cookies Consent

Cookies consent is an advanced plugin system provided by piki templates where you can set Cookies to expire days so that it will store some bytes of data in users device so that next time when your visitor revisit again to your website it loads faster and give an enhanced user experience.


here by default Blog Site Feed is Always Full (Not Change to its Options)
Note:- Follow the instructions given here to turn on blog feed in full mode always.









https://1.bp.blogspot.com/-AT6rbmTIoKs/YS3DgroEJuI/AAAAAAAACII/5oAUDxnyu3c9JBcpNItV1jVu5QLTverfACLcBGAsYHQ/s1600/Blogger%2BSitemap%2BGenerator%2Btool.jpg
ReplyDelete