Safelink ialah suatu halaman web yang digunakan untuk mengetahui apakah url/ link yang dituju aman, bebas dari virus dan malware. Dengan kata lain safelink merupakan halaman perantara sebelum pengguna menuju halaman sesungguhnya.
Fungsi Safelink
Fungsi utama safelink adalah untuk mengamankan blog download dari pelacak link file ketika dilaporkan ke DMCA. Sehingga link file download-an bisa berumur panjang alias tidak cepat expired akibat diblokir oleh pihak tertentu.(alert-success)
Selain itu, safelink juga berfungsi untuk mengamankan link asli dari tangan-tangan jahil yang suka copy paste artikel orang lain.
Diluar sana banyak sekali blogger nakal penikmat artikel milik orang lain sampai-sampai mereka membuat blog AGC (Auto Generate Content) untuk copas semua artikel dari awal sampai akhir secara otomatis. Nah, di sini fungsi safelink akan terasa. Ketika mereka copas artikel kita, link aktif yang ada di artikel akan tetap mengarah ke safelink kita dan penghasilan tetap mengalir.
Selain itu tugas copaser ini menjadi tidak semudah biasanya. Tadinya mereka tinggal diam menerima artikel masuk ke blog mereka, namun setelah blog kita dipasang safelink, mereka mau tidak mau harus mengedit ulang artikel yang sudah diambilnya dari kita.
Jadi, fungsi safelink adalah :(alert-passed)
- Mengamankan link asli dari virus/expired.
- Mempersulit blogger nakal saat copas artikel.
- Menambah penghasilan blog.
- Menambah backlink.
Jenis Safelink
- Safelink Mandiri Safelink jenis ini biasanya berada diluar blog utama. Biasanya safelink ini ditanam ke dalam blog baru yang difungsikan untuk safelink saja. Sehingga apabila seseorang klik link di blog utama, maka pengunjung akan di alihkan ke blog baru tersebut.
- Safelink di blog utama Safelink jenis ini lebih simple dan tidak membuat pengunjung bingung, karena safelink ditanam langsung di dalam blog utama. Sehingga, apabila pengunjung meng-klik link di blog utama, mereka akan dialihkan ke halaman safelink khusus tanpa keluar dari blog utama tadi.
Kelebihan safelink ini:
1. Membuat backlink baru.
2. Mudah di custom tanpa merusak template blog utama.
4. Bisa digunakan untuk umum untuk berbagi penghasilan dengan blogger lain.
- Kelebihan safelink jenis ini:
1. Meningkatkan Pagerank.
2. Memperbanyak Pageview blog.
3. Tidak perlu membuat blog baru.
4. Tidak membuat pengunjung bingung.
5. Mengurangi Bounce Rate dari blog utama.
6. Aman karena dalam satu domain yang sama.
7. Membuat pengunjung merasa nyaman dan aman.
8. Pengunjung lebih percaya untuk klik tombol yang mereka tuju.
Safelink pribadi/perorangan(alert-passed)
Biasanya dibuat sendiri dengan blog sendiri dan adsense sendiri.
Safelink umum/perusahaan(alert-passed)
Bisanya memanfaatkan penyedia layanan safelink seperti: safelinku.com dan safelinkconverter.com artinya mereka harus mematuhi syarat dan ketentuan penyedia layanan agar bisa digaji. Safelink jenis ini biasa digunakan oleh mereka yang belum diterima oleh Google Adsense.
- Safelink otomatis Pengguna tidak perlu convert link satu persatu sebelum dimasukkan ke blog. Pengguna cukup memasukkan kode tertentu untuk ditanam didalam template agar setiap link dari luar akan mengarah ke safelink secara otomatis.
- Safelink manual Pengguna wajib convert link satu persatu di situs safelinknya. Jadi sangat melelahkan dan membuat banyak pekerjaan. (Safelink Jadul)
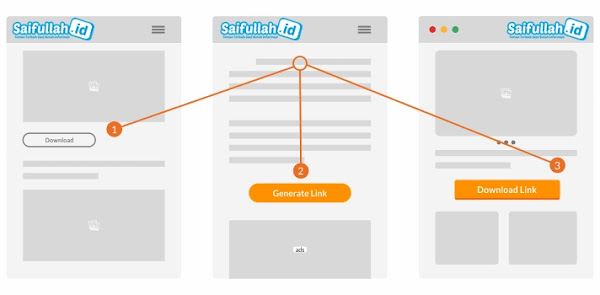
Cara Kerja Safelink
Tutorial Membuat Safelink Otomatis Di Blog Utama
(alert-warning)
Ada 2 langkah utama yang akan kita kerjakan, yaitu:
- 1) Membuat halaman Safelink dan
- 2) Menanam kode otomatis di template Blog.
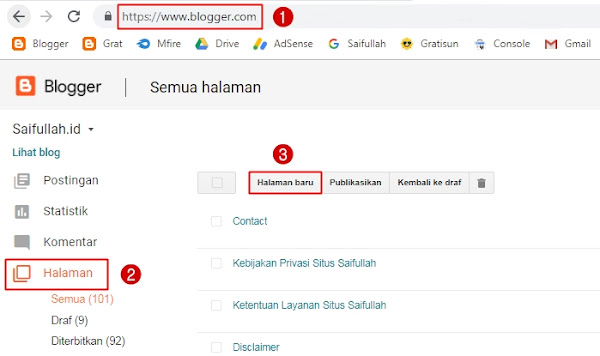
1. Membuat Halaman Safelink
- Masuk ke blogger.com
- Klik menu Halaman
- Lalu tekan Halaman Baru
Perhatikan Contoh Dibawah ini
- Kasih judul sesuai keinginan, misalnya: Download
- Lalu tekan HTML yang terletak disebelah kanan COMPOSE.
- Kemudian salin kode berikut dan masukkan ke dalam halaman tadi.
<div id='golink'>
- Contohnya seperti ini
- 2 buah tulisan yang bertanda biru diganti dengan kode iklan Google Adsense. Khusus yang paling atas pakai iklan ukuran 336x280 ya. Kalau yang di bawahnya pakai iklan 600x300 saja.
- Selanjutnya tulisan yang berwarna kuning diganti dengan artikel kamu jika mau. Kalau tidak mau, dihapus saja.
- Tulisan ungu diganti sesuai keinginan.
- Jika sudah, tekan tombol Publiskan. Jika ada peringatan seperti: "HTML Anda tidak bisa diterima: Tag putus: BUTTON" tekan aja Tutup, lalu Publishkan lagi
- Setelah itu klik kanan pada tombol Lihat
- Pilih Copy Link Address
- Kemudian klik Edit
- Hapus tulisan merah, lalu tekan Ctrl + V (paste), sehingga tulisan merah berganti menjadi alamat blog kamu sendiri. Selajutnya tekan Publishkan.
- Perlu diingat, usahakan blog kamu support "https" agar lebih responsif.
2. Menanam Kode Otomatis Di Template Blog
- Klik menu Tema
- Pilih Edit HTML
A. Memasang CSS
- Cari kode ]]></b:skin> supaya cepat gunakan Ctrl + F
- Letakkan kode di bawah ini tepat di atas ]]></b:skin>
.button1{display: inline-block;padding: 6px 20px;margin: 5px 0 5px 0;border: 2px solid #000;font-size: 13px;color: #000;border-radius: 30px;cursor: pointer;transition: all 0.3s: ease}
.button1:hover{background-color: #EA6D23;border-color: #EA6D23;color: #fff}
.button7{display: inline-block;padding: 6px 20px;margin: 5px 0 5px 0;border: 2px solid #0088FF;font-size: 13px;color: #0088FF;border-radius: 30px;cursor: pointer;transition: all 0.3s: ease}
.button7:hover{background-color: #0088FF;border-color: #0088FF;color: #fff}
.visit-link,#daplong{margin-right: 0;padding: 7px 30px;line-height: 25px;font-family: Lato, sans-serif;transition: all 0.3s ease-in-out}
.visit-link{padding: 7px 50px}
#HTML99,#HTML99 .widget-content{border: 0!important;margin: 0!important;padding: 0!important}
/*Loading*/.lds-spinner{color:official;display:inline-block;position:relative;width:64px;height:64px}.lds-spinner div{transform-origin:32px 32px;animation:lds-spinner 1.2s linear infinite}.lds-spinner div:after{content:"";display:block;position:absolute;top:3px;left:29px;width:5px;height:14px;border-radius:20%;background:#3291d1}.lds-spinner div:nth-child(1){transform:rotate(0deg);animation-delay:-1.1s}.lds-spinner div:nth-child(2){transform:rotate(30deg);animation-delay:-1s}.lds-spinner div:nth-child(3){transform:rotate(60deg);animation-delay:-0.9s}.lds-spinner div:nth-child(4){transform:rotate(90deg);animation-delay:-0.8s}.lds-spinner div:nth-child(5){transform:rotate(120deg);animation-delay:-0.7s}.lds-spinner div:nth-child(6){transform:rotate(150deg);animation-delay:-0.6s}.lds-spinner div:nth-child(7){transform:rotate(180deg);animation-delay:-0.5s}.lds-spinner div:nth-child(8){transform:rotate(210deg);animation-delay:-0.4s}.lds-spinner div:nth-child(9){transform:rotate(240deg);animation-delay:-0.3s}.lds-spinner div:nth-child(10){transform:rotate(270deg);animation-delay:-0.2s}.lds-spinner div:nth-child(11){transform:rotate(300deg);animation-delay:-0.1s}.lds-spinner div:nth-child(12){transform:rotate(330deg);animation-delay:0s}@keyframes lds-spinner{0%{opacity:1}100%{opacity:0}}
/* Responsive */
@media screen and (max-width: 768px){.ads-left,.ads-right{display: block;float: none;margin: 5px 0 0;text-align: center}}
B. Memasang Javascript
- Cari kode </head> atau <!--<head/>-->
- Letakkan kode di bawah ini tepat di atasnya
- Ubah URL berwarna merah dengan link Halaman Safelink kamu yang sudah kita buat tadi.
- Hapus "https:" seperti contoh di atas, agar pengunjung yang berasal dari "http" tetap bisa masuk ke safelink dan di redirect ke mode "https"
- Angka 5 adalah jumlah detik waktu hitungan mundur, bisa diganti dengan angka yang lebih kecil jika ingin mempercepatnya, dan diganti dengan angka yang lebih besar jika ingin memperlambatnya.
- Tulisan Link akan tampil dalam bisa diganti sesuai selera.
- Kode berwarna pink berfungsi untuk mengubah http menjadi https, jika blog kamu belum support https sebaiknya kamu hapus bagian ini. Sebab Safelink yang disetting mode 'http' tidak akan berfungsi jika dibuka melalui 'https' dan berlaku sebaliknya mode 'https' tidak akan berfungsi jika dibuka melalui 'http'.
<script>/*<![CDATA[*/ var uri = window.location.toString(); if (uri.indexOf("%3D","%3D") > 0) { var clean_uri = uri.substring(0, uri.indexOf("%3D")); window.history.replaceState({}, document.title, clean_uri);} var uri = window.location.toString(); if (uri.indexOf("%3D%3D","%3D%3D") > 0) { var clean_uri = uri.substring(0, uri.indexOf("%3D%3D")); window.history.replaceState({}, document.title, clean_uri);} var uri = window.location.toString(); if (uri.indexOf("&m=1","&m=1") > 0) { var clean_uri = uri.substring(0, uri.indexOf("&m=1")); window.history.replaceState({}, document.title, clean_uri); } var uri = window.location.toString(); if (uri.indexOf("?m=1","?m=1") > 0) { var clean_uri = uri.substring(0, uri.indexOf("?m=1")); window.history.replaceState({}, document.title, clean_uri);}; var protocol=window.location.protocol.replace(/\:/g,''); if(protocol=='http'){ var url=window.location.href.replace('http','https'); window.location.replace(url);} /*]]>*/</script>
C. Mengubah HTML
- Cari kode <body
- Lalu tambahkan kode ini di dalamnya onload='generate()'
<body>
//kode setelah diubah menjadi seperti ini
<body onload='generate()'>
D. Membuat Widget Baru
- Cari tulisan </b:widget> dan </b:section> yang berdekatan.
- Tulisan tersebut biasanya ada banyak, pilihlah yang paling akhir atau paling bawah
- Letakkan script di antara keduanya, jadi posisinya seperti ini
</b:widget>
scriptnya di sini
</b:section>
<script>/*<![CDATA[*/ protected_links = "facebook.com,fb.me,instagram.com,plus.google.com,twitter.com";auto_safelink(); /*]]>*/</script>
- Ubah URL yang ditandai warna merah dengan URL Halaman Safelink kamu.
- Secara otomatis, link eksternal akan di arahkan ke halaman Safelink kamu, kecuali url yang kamu cantumkan di dalam warna kuning. Jadi jika di blog kamu ada link sosial media atau link yang tidak perlu mengarah ke Safelink, kamu tambahkan deretan di tulisan warna kuning dengan pemisah tanda koma (,)
- Kemuadian Klik Simpan Tema
SELESAI
Sumber Artikel ini di copy dari situs saifullah.id dengan Judul Cara Membuat Safelink Otomatis Di Blog Utama Blogger(alert-warning)
Tujuan daripada mencopy artikel ini hanya untuk menguji link safelink yang pada blog demo tempate versi terbaru kami, tidak maksud dan tujuan lain untuk menggurui atau mencuri artikel, kami juga memberikan link yang jelas tanpa kami tutupi, karena bloh ini bukan untuk komersil atau untuk mendaftar adsense dll.
Harap Maklum, namun jika anda kurang faham kami siap membantu anda membuatkan link safelink versi script diatas dengan biaya DP NOL Rupiah alias gratis.(alert-error)














Tes komentar dengan gambar, bagaimana hasilnya
ReplyDeletehttps://1.bp.blogspot.com/-AT6rbmTIoKs/YS3DgroEJuI/AAAAAAAACII/5oAUDxnyu3c9JBcpNItV1jVu5QLTverfACLcBGAsYHQ/s1600/Blogger%2BSitemap%2BGenerator%2Btool.jpg